すぐに役立つ!イラストレータテクニック集 vol.8
公開日: 2015年2月21日 更新日: 2024年4月25日

Illustratorで凹凸のあるテキストを制作します。
Illustratorの[光彩]や[変形]を利用して描画する方法です。
テキストデータなので、文言やフォントの変更が自由自在です。
いろんなオブジェクトで凹凸を作ってみてください。
1.背景と文字を準備します
背景とエンボス風にしたい文字を入力します。
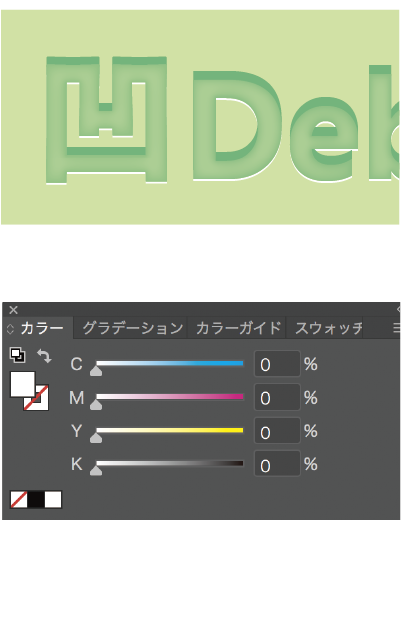
文字の先端が直線の書体がオススメです。背景の色は C25 Y45に設定しています。
入力した文字は塗りと線の色を[なし]にします。
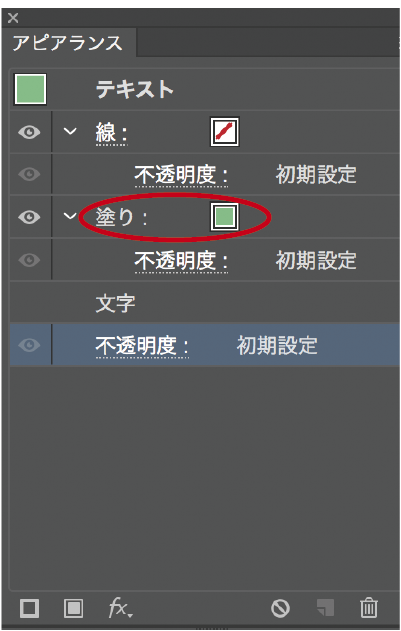
2.文字に塗りを設定します
[アピアランス]から、背景の色よりも少し濃い色で文字の塗りを設定します。
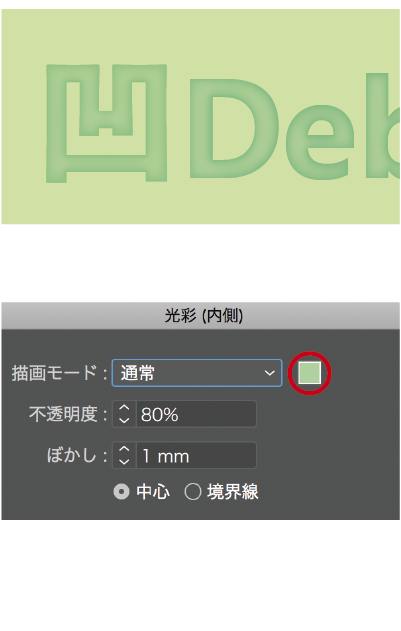
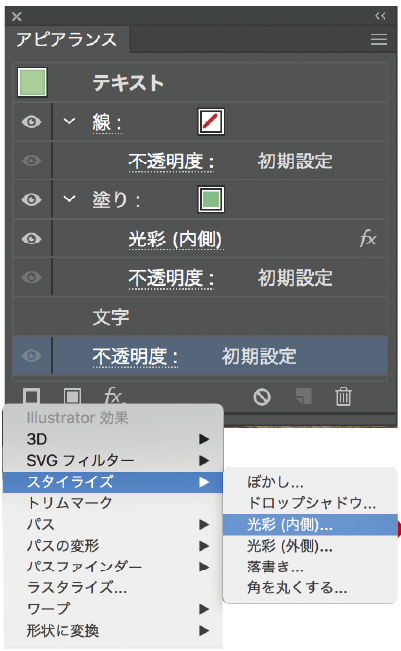
3.光彩効果を設定します
2.の塗りに、[Illustrator効果]→[スタイライズ]→[光彩(内側)]を設定します。
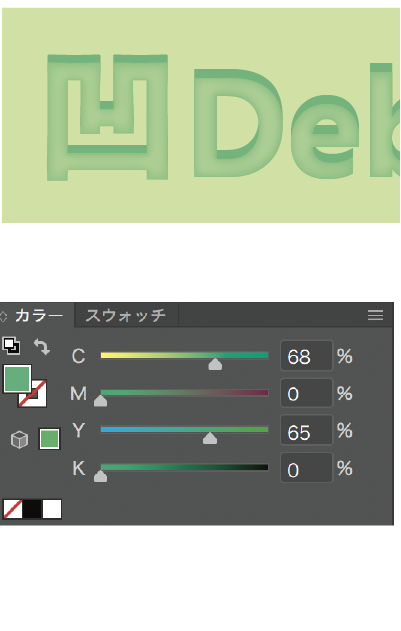
描画モードの色は背景と同じ色にします。
オブジェクトのサイズに合わせて、スプレーのムラのある塗りを表現します。
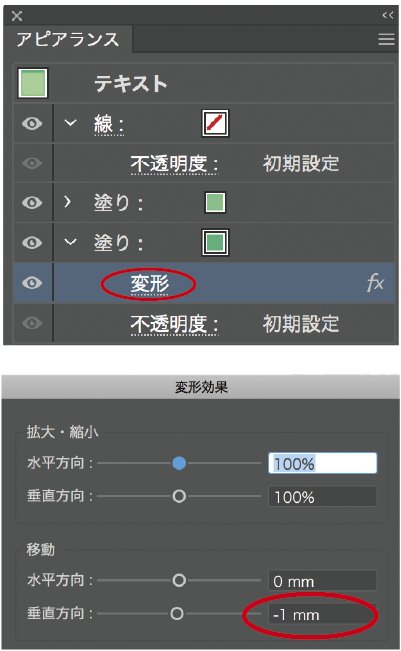
4.影部分の塗りを設定します
2.で作成した塗りの下に2よりも濃い色で塗りを作成します。
[Illustrator効果]→[パスの変形]→[変形]を選択し影になる部分を設定します。
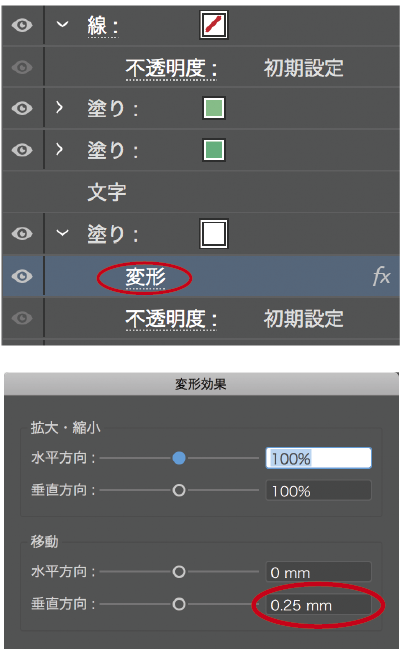
5.光部分の塗りを設定します
4.で作成した塗りの下に白の塗りを作成します。
[Illustrator効果]→[パスの変形]→[変形]を選択します。
4.とは逆方向にずらし、光になる部分を設定します。
〈応用例〉変形と色の設定を変えることで、凹凸両方の表現ができます。
フォントの変更や文言の変更も可能です。